docsify 可以快速帮你生成文档网站。不同于 GitBook、Hexo 的地方是它不会生成静态的 .html 文件,所有转换工作都是在运行时。如果你想要开始使用它,只需要创建一个 index.html 就可以开始编写文档并直接部署在 GitHub Pages。
点击阅读使用docsify快速生成精美电子书(文档)
docsify 可以快速帮你生成文档网站。不同于 GitBook、Hexo 的地方是它不会生成静态的 .html 文件,所有转换工作都是在运行时。如果你想要开始使用它,只需要创建一个 index.html 就可以开始编写文档并直接部署在 GitHub Pages。
下载并安装docsify
docsify运行时生成页面,所以下载和安装环境很简单,只需要在页面中引入 docsify.min.js 即可.
1
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
博主个人示例 Intellij IDEA修炼指南(2020版)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta charset="UTF-8">
<link rel="shortcut icon" href="./web/intellij-idea.png" type="image/x-icon"/>
<link rel="stylesheet" href="./web/themes/css/theme-simple-dark.css">
<link rel="stylesheet" href="./web/themes/css/theme-search.css">
<link rel="stylesheet" href="./web/themes/css/theme-pagination.css">
</head>
<body>
<!-- Global site tag (gtag.js) - Google Analytics -->
<div id="app"></div>
<script>
window.$docsify = {
name: 'Intellij IDEA修炼指南',
logo: './web/intellij-idea.png',
// 加载侧边栏
loadSidebar: true,
// 侧边栏目录最大层级
subMaxLevel: 3,
// 自定义封面页
coverpage: true,
// 切换页面自动跳转到页面顶部
auto2top: true,
// 右上角渲染github挂件
repo: 'https://github.com/TinyZzh/Intellij-IDEA-Master',
// 主页
homepage: 'README.md',
// 全文搜索插件配置
search: 'auto',
search: {
depth: 3,
noData: 'No results!',
placeholder: 'Search...'
}
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
<script src="./web/js/docsify-pagination.min.js"></script>
<script src="./web/js/docsify-search.min.js"></script>
<script src="./web/js/disqus.min.js"></script>
<script src="./web/themes/js/docsify-themeable@0.js"></script>
<script src="./web/themes/js/zoom-image.min.js"></script>
</body>
</html>
定制书籍封面
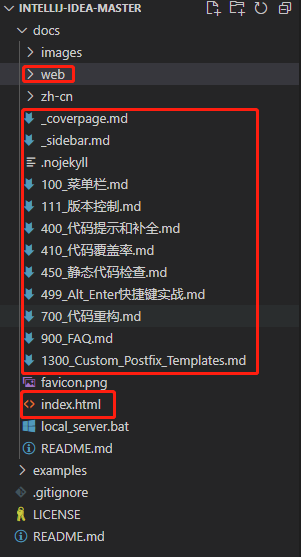
新建一个名称为 _coverpage.md 的md文件。
_coverpage.md 示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<!-- _coverpage.md -->

# Intellij IDEA修炼指南
#
> 旨在帮助Intellij IDEA用户更好的掌握IDEA。
- **上卷 - 内功篇** : 讲解Intellij IDEA内置集成的功能。
- **下卷 - 外功篇** : 主要介绍常用或有特色的插件。
- 环境 : `Windows 10`, `Intellij IDEA 2020.1`
[内功](/)
[外功](/)

定制书籍目录(导航栏)
新建一个名称为 _navbar.md 的md文件。
_sidebar.md 示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
* [首页](/)
* 内功篇
* [**新手引导**](zh-cn/000_新用户.md)
* [常用快捷键](zh-cn/001_常用快捷键.md)
* [常用设置](zh-cn/301_常用设置.md)
* [菜单栏](100_菜单栏.md)
* [代码提示和补全](400_代码提示和补全.md)
* [代码重构](700_代码重构.md)
* [`Alt`+`Enter`快捷键实战](499_Alt_Enter快捷键实战.md)
* [静态代码检查](450_静态代码检查.md)
* [代码覆盖率](410_代码覆盖率.md)
* [版本控制](zh-cn/111_版本控制.md)
* [Emmet](zh-cn/209_Emmet.md)
* [FAQ](900_FAQ.md)
* 外功篇
* [阿里巴巴Java代码规范](zh-cn/1000_阿里巴巴Java代码规范.md)
* [Lombok](zh-cn/1001_Lombok.md)
* [AiXcoder代码补全插件](zh-cn/1002_AIXcoder.md)
* [Google Protocol Buffer](zh-cn/1003_Google_Protocol_Buffer.md)
* [Material Theme UI](zh-cn/1004_Material_Theme_UI.md)
* [静态代码检查](zh-cn/1100_静态代码检查扩展.md)
* [Custom Postfix Templates](1300_Custom_Postfix_Templates.md)

支持emoji表情
引入 emoji插件
1
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/emoji.min.js"></script>
支持多语言本地化
默认读取根目录的全部文档,并根据国家,组织你的markdown文档或者html网页。
示例:

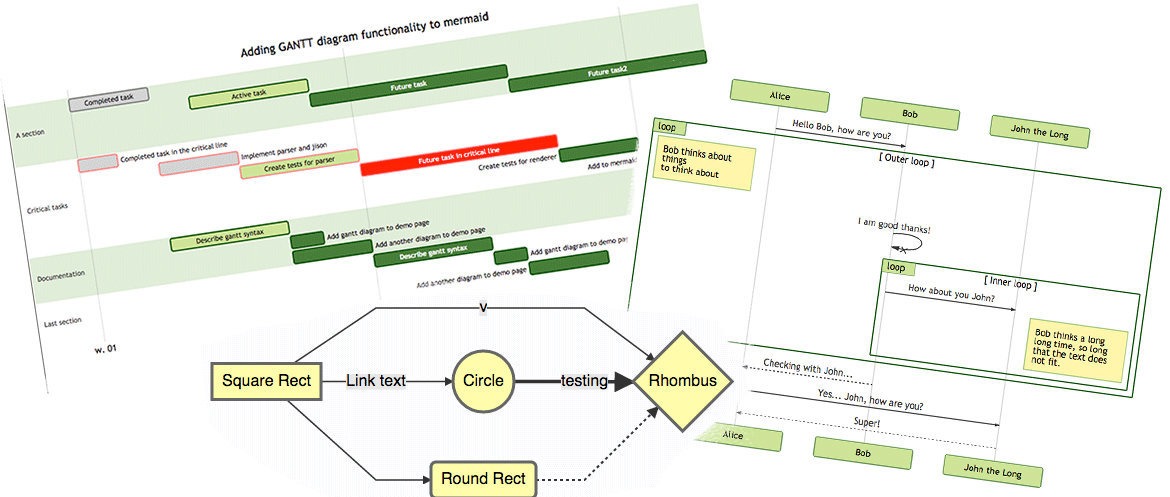
支持mermaid
mermaidjs是一种基于JavaScript语言的将文本和代码(DSL)转为图表的绘图制图工具。

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
var num = 0;
mermaid.initialize({ startOnLoad: false });
window.$docsify = {
markdown: {
renderer: {
code: function(code, lang) {
if (lang === "mermaid") {
return (
'<div class="mermaid">' + mermaid.render('mermaid-svg-' + num++, code) + "</div>"
);
}
return this.origin.code.apply(this, arguments);
}
}
}
}
自定义404页面
在配置项中 notFoundPage 指定对应的路径和文件。
1
2
3
4
5
6
window.$docsify = {
notFoundPage: {
'/': '_404.md',
'/de': 'de/_404.md',
},
};
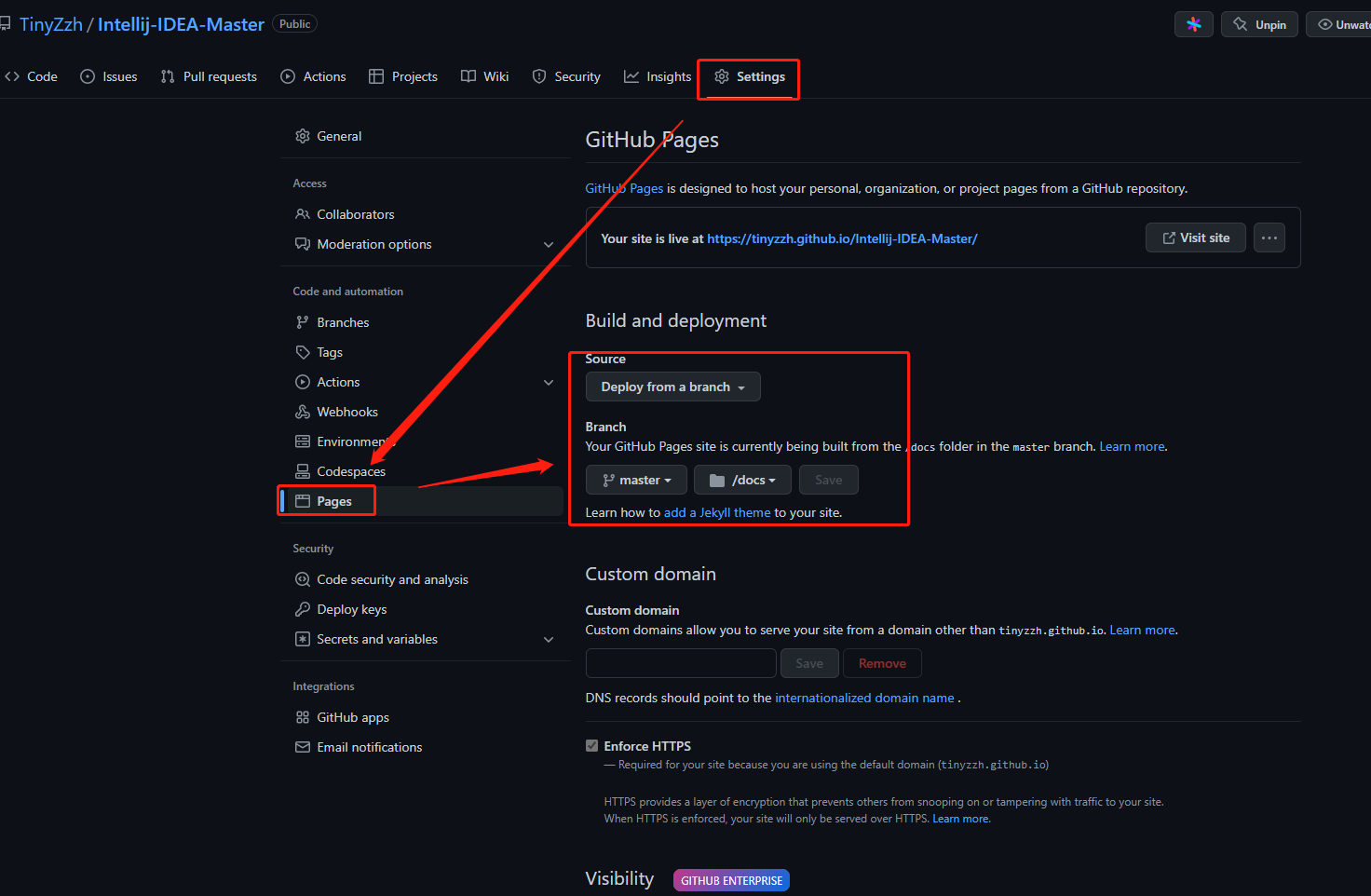
接入Github Pages
创建一个空的Github仓库并提交。并根据下图修改Github Pages设置,允许Github自动编译和发布你的仓库。

参考资料
本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。欢迎转载、使用、重新发布,但务必保留文章署名 TinyZ Zzh (包含链接: https://tinyzzh.github.io ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。 如有任何疑问,请 与我联系 (tinyzzh815@gmail.com) 。



评论